M3 Pro Macbook에서 React Native Setting을 마치고 Build까지 성공한 지난 글에 이어,
구체적으로 Android와 iOS가, 또 가상기기(emulator)와 실기기에서의 build 방법이 어떻게 다른지 적어보려 한다.
1. Android
1) 가상기기 (Emulator)
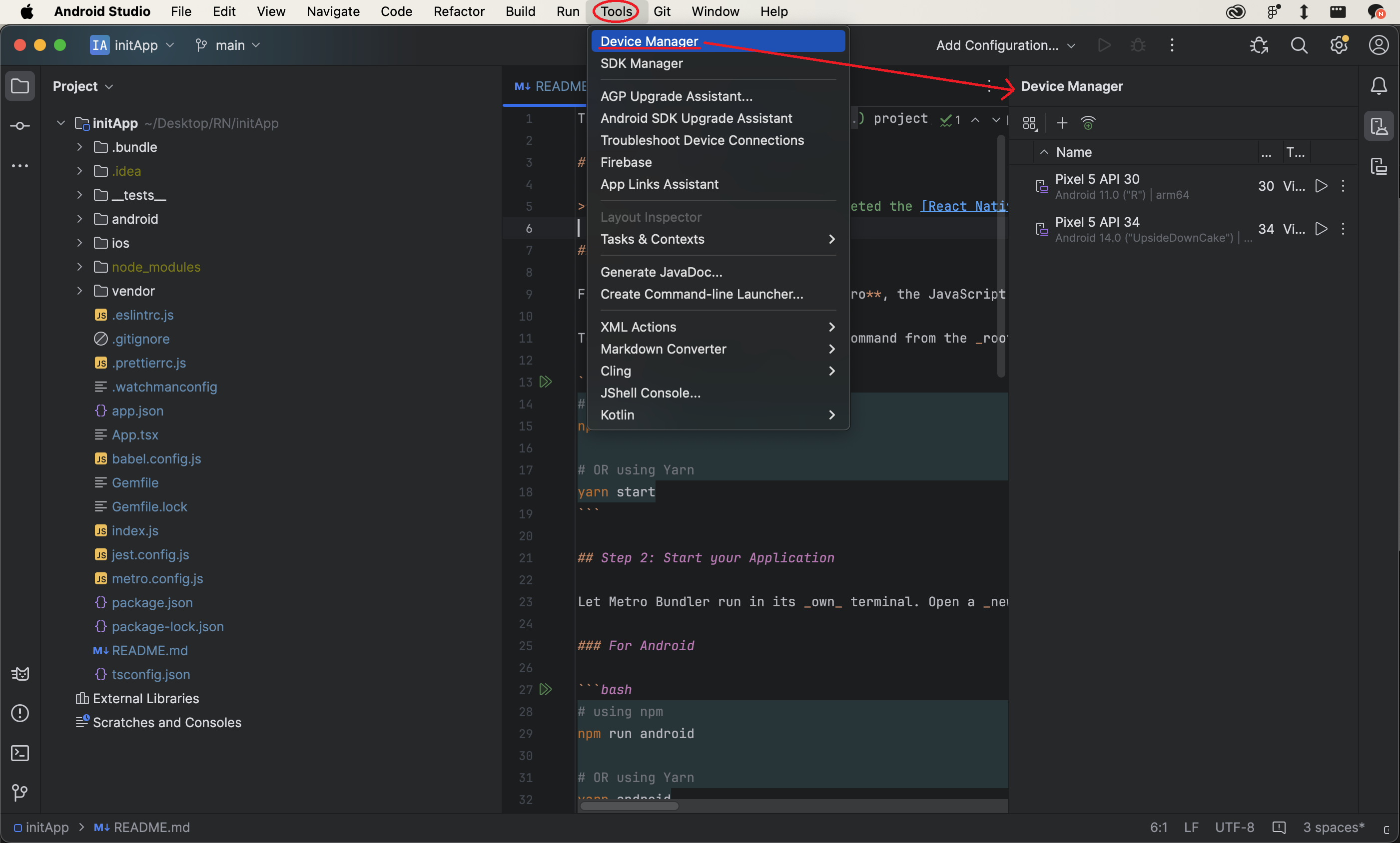
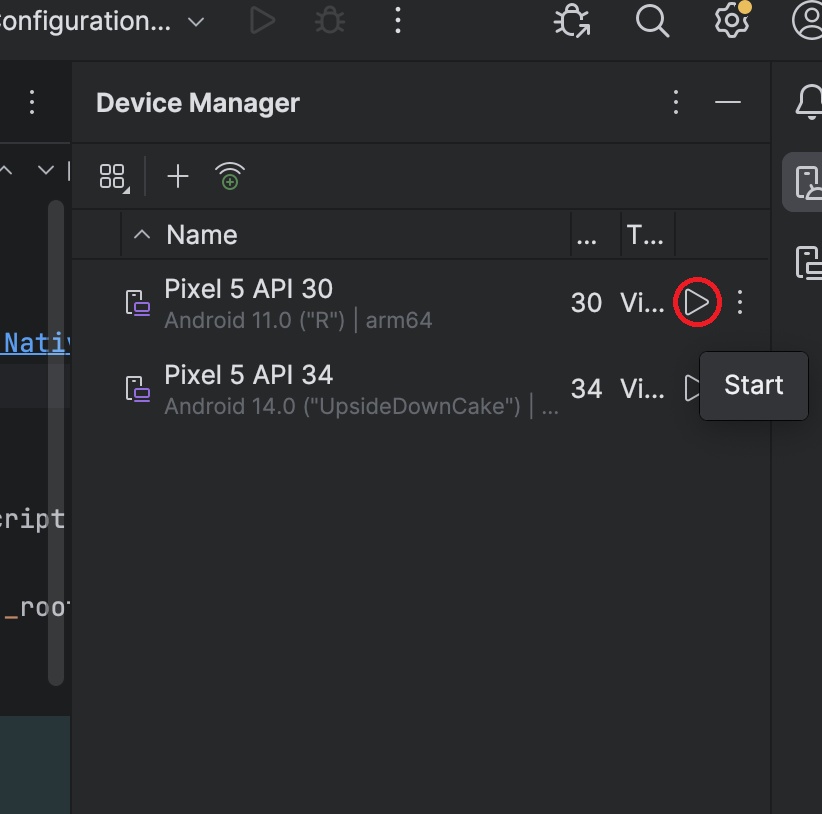
Android Studio의 기기 관리자 (Device Emulator)에서 원하는 가상기기 전원을 켠다.
가상 기기를 생성하는 방법은 이전 글에 나와 있다.
[React Native] M3 Macbook Pro에 리액트 네이티브(React-Native-Cli) 초기 세팅하기 (개발 환경 구축부터 Androi
설레는 마음으로 개봉한 M3 맥북 프로. 개발의 세계에서 가장 어려운 게 세팅이라 했건만 인텔 아이맥 한번 세팅해 본 경험만으로 자만감이 차올랐던지, 신중함 없이 신나게 세팅하다 실패하여
0xseo.tistory.com


VScode에서 프로젝트 폴더를 열고, 터미널에 다음 command를 입력한다.
npm start
a
Emulator에서 빌드가 끝나고 앱이 정상적으로 돌아가면 성공!
2) 실기기 (Real Device)
우선 가상기기와 달리 안드로이드 실기기에서 앱을 빌드하려면 USB 디버깅을 활성화해야 한다.
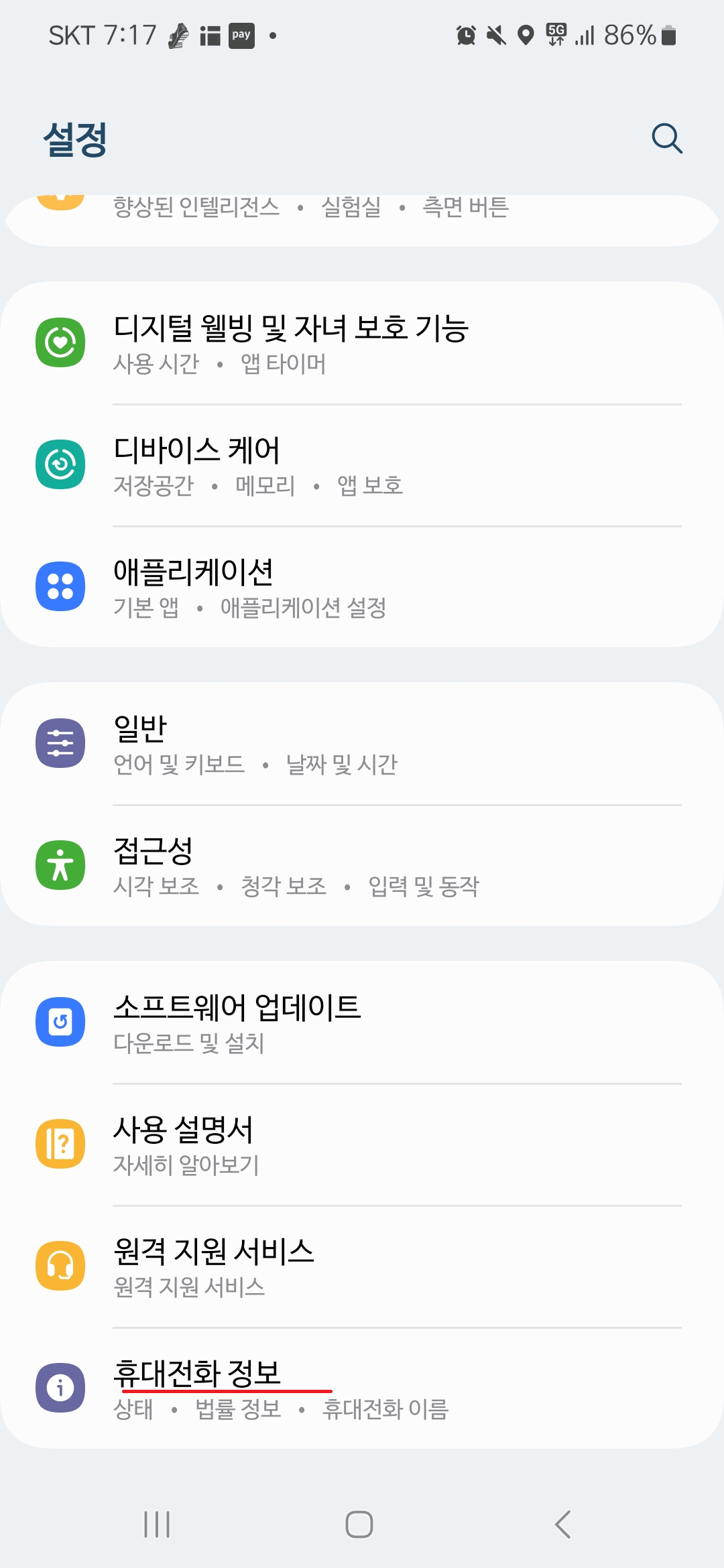
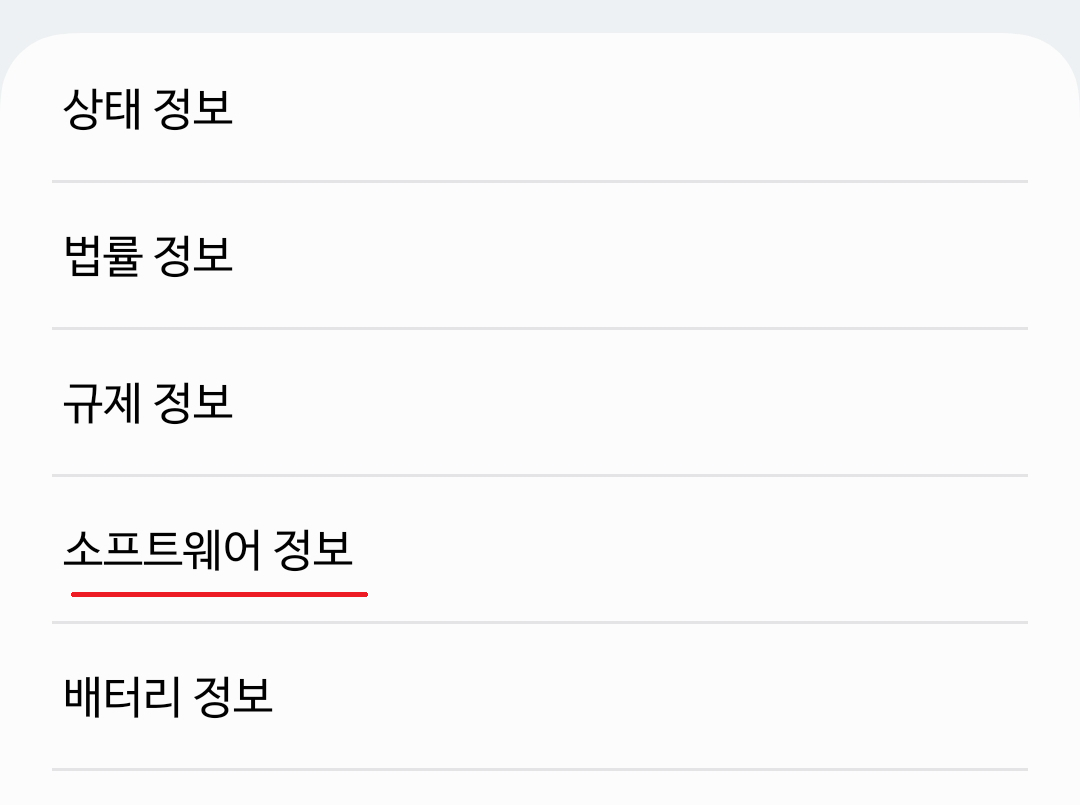
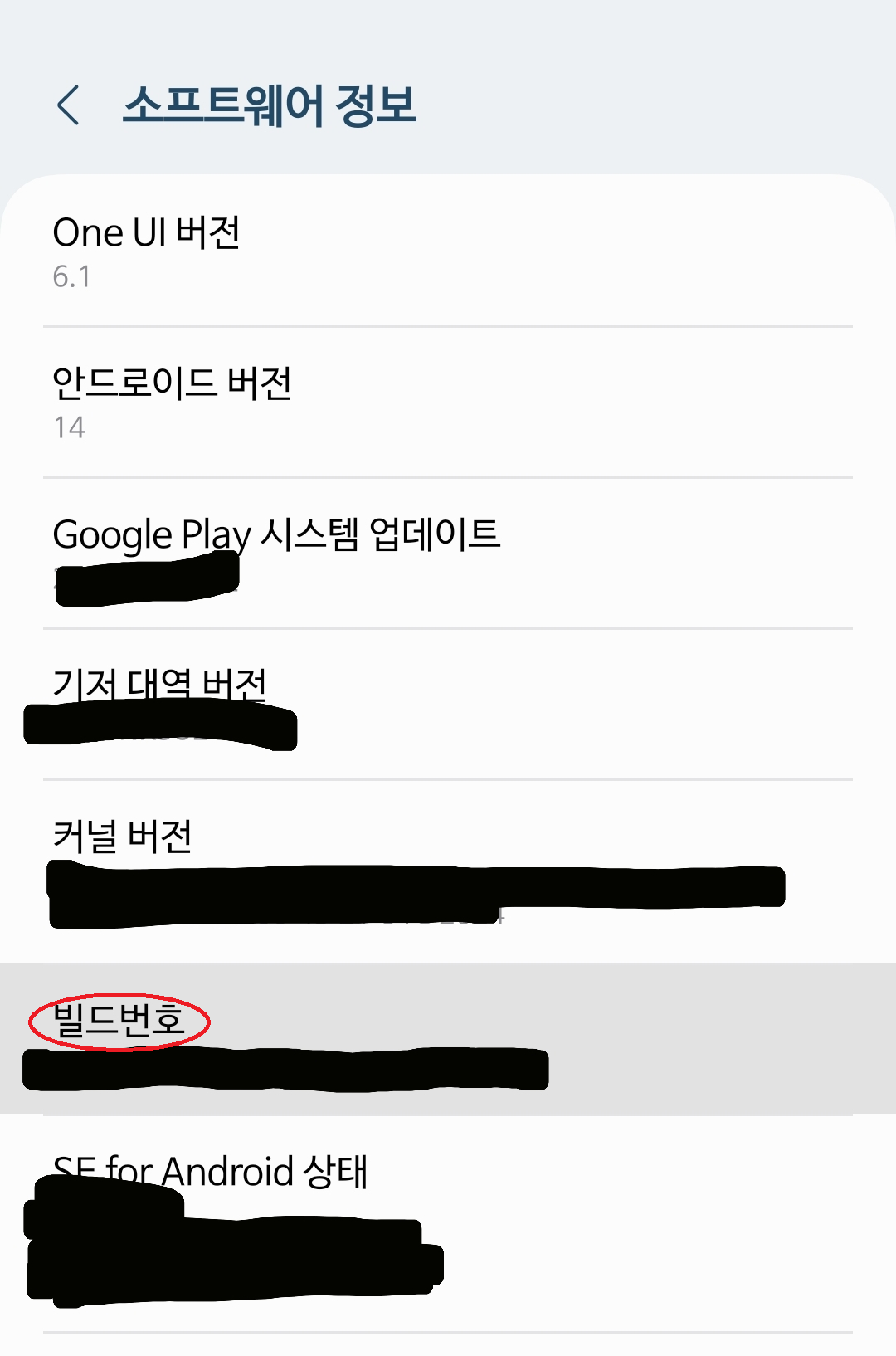
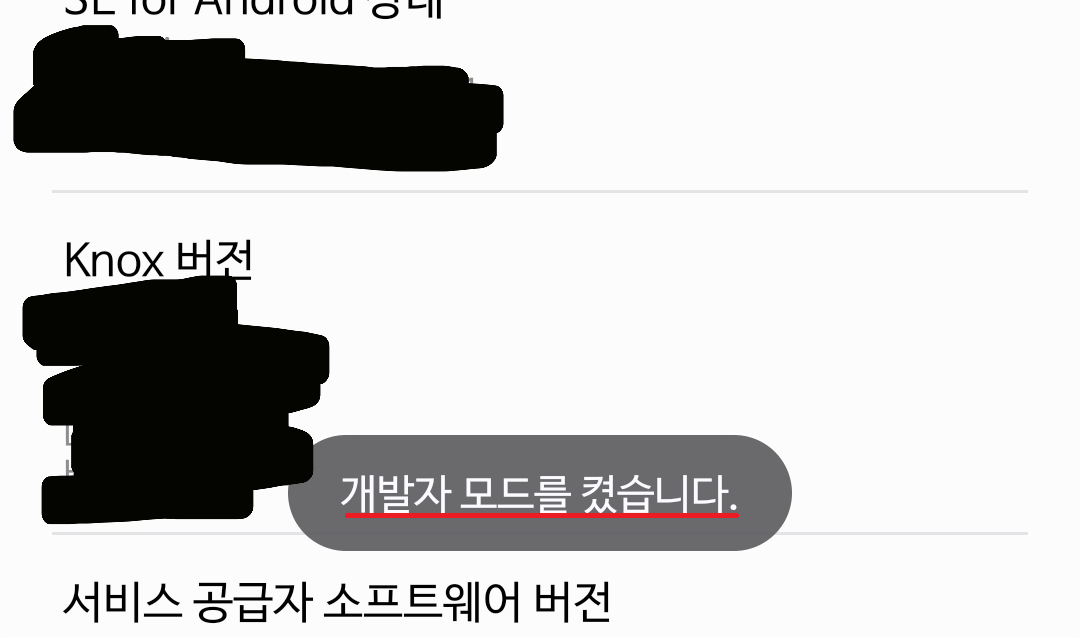
설정 > 휴대전화 정보 > 소프트웨어 정보로 이동한 후 하단의 Build Number를 7번 연속으로 누르면 "개발자 옵션"이 활성화된다.




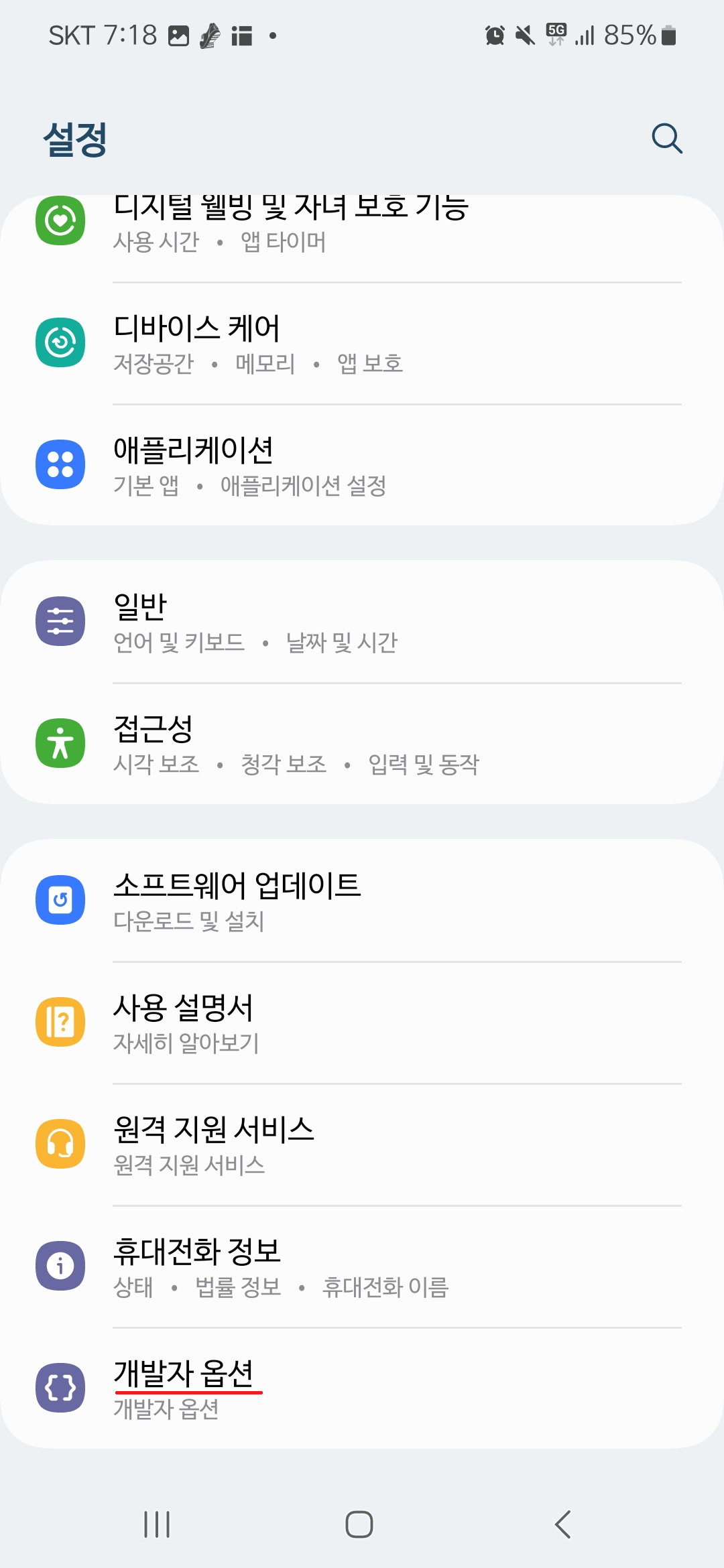
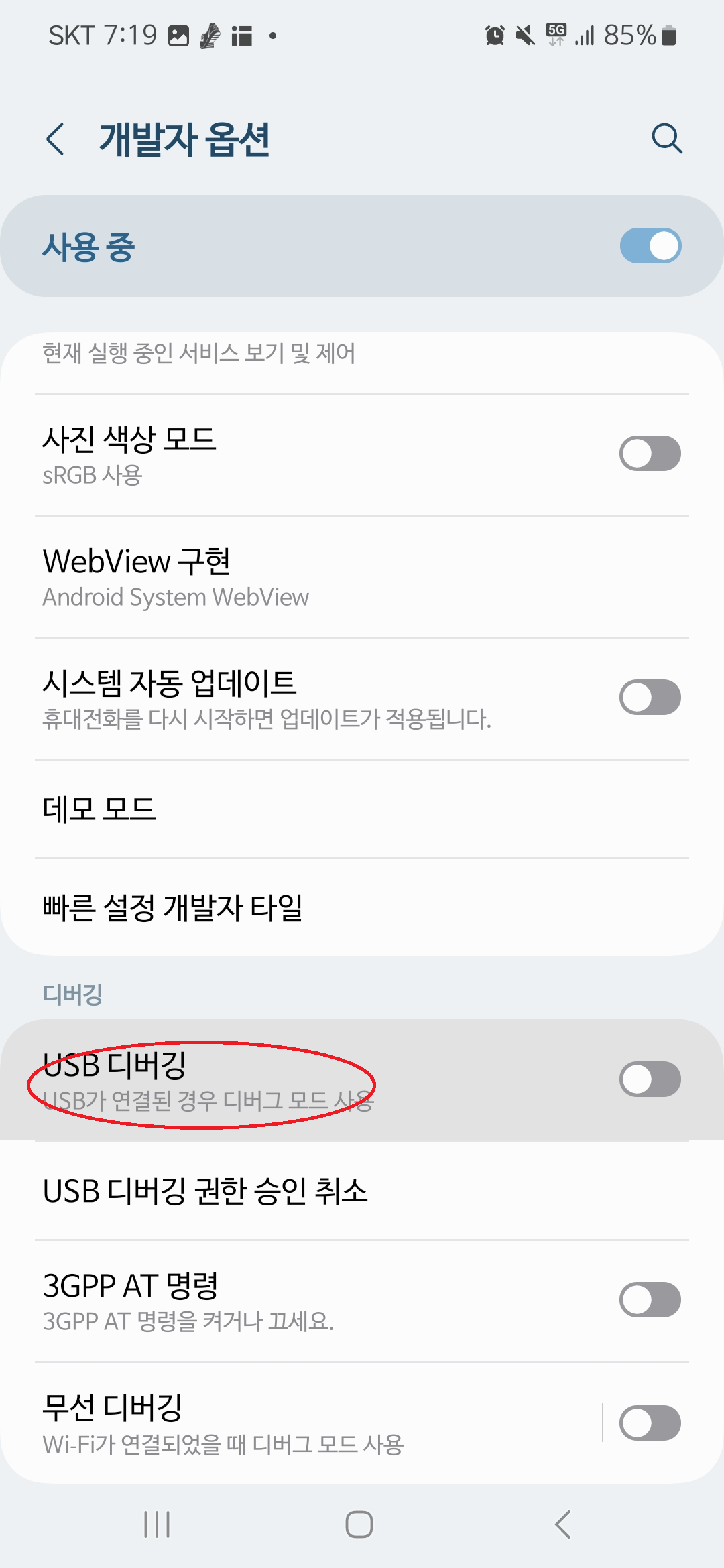
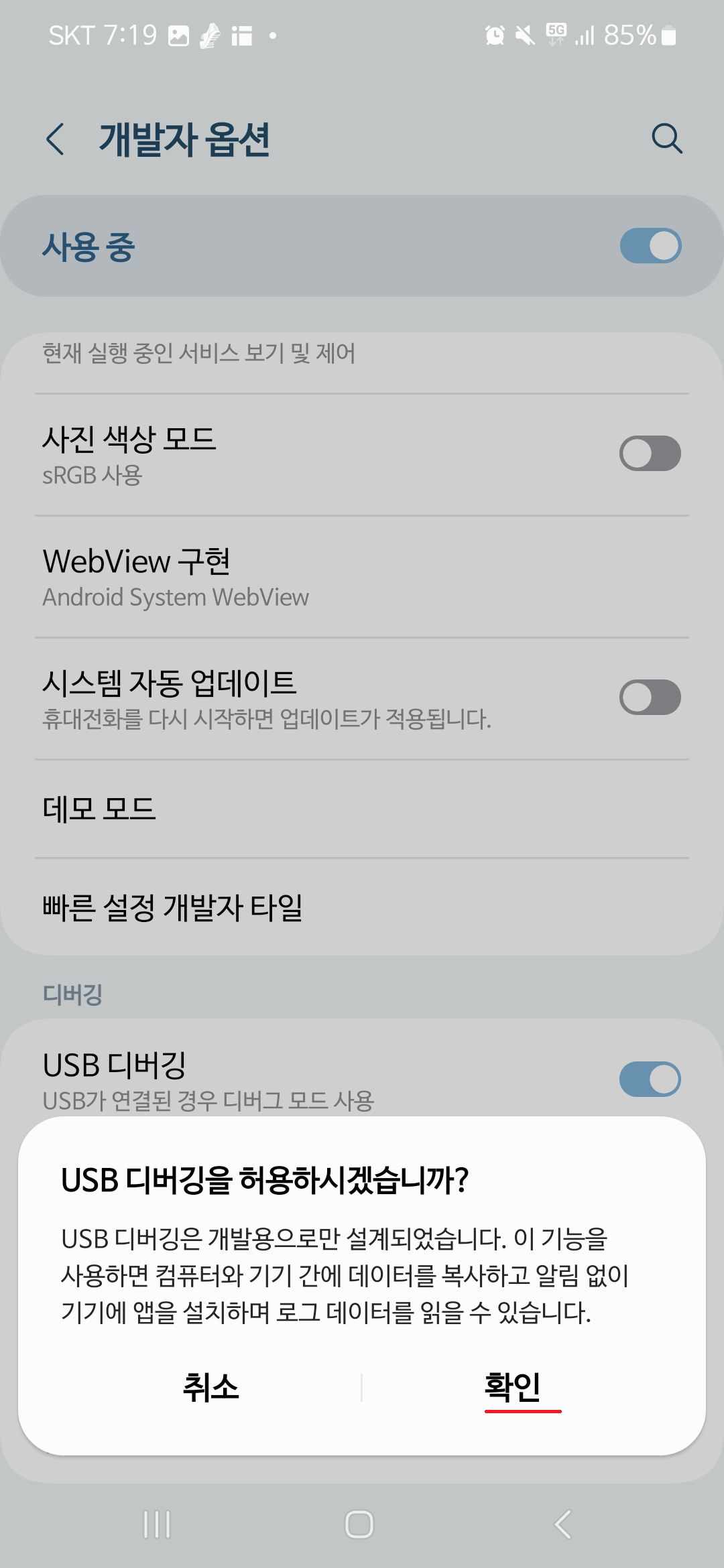
이후 다시 설정 > 개발자 옵션 > USB 디버깅을 활성화한다.



케이블을 통해 안드로이드 기기와 컴퓨터를 연결한 후 1-1)처럼 command를 입력한다.
npm start
a
2. iOS
1) 가상기기 (Emulator)
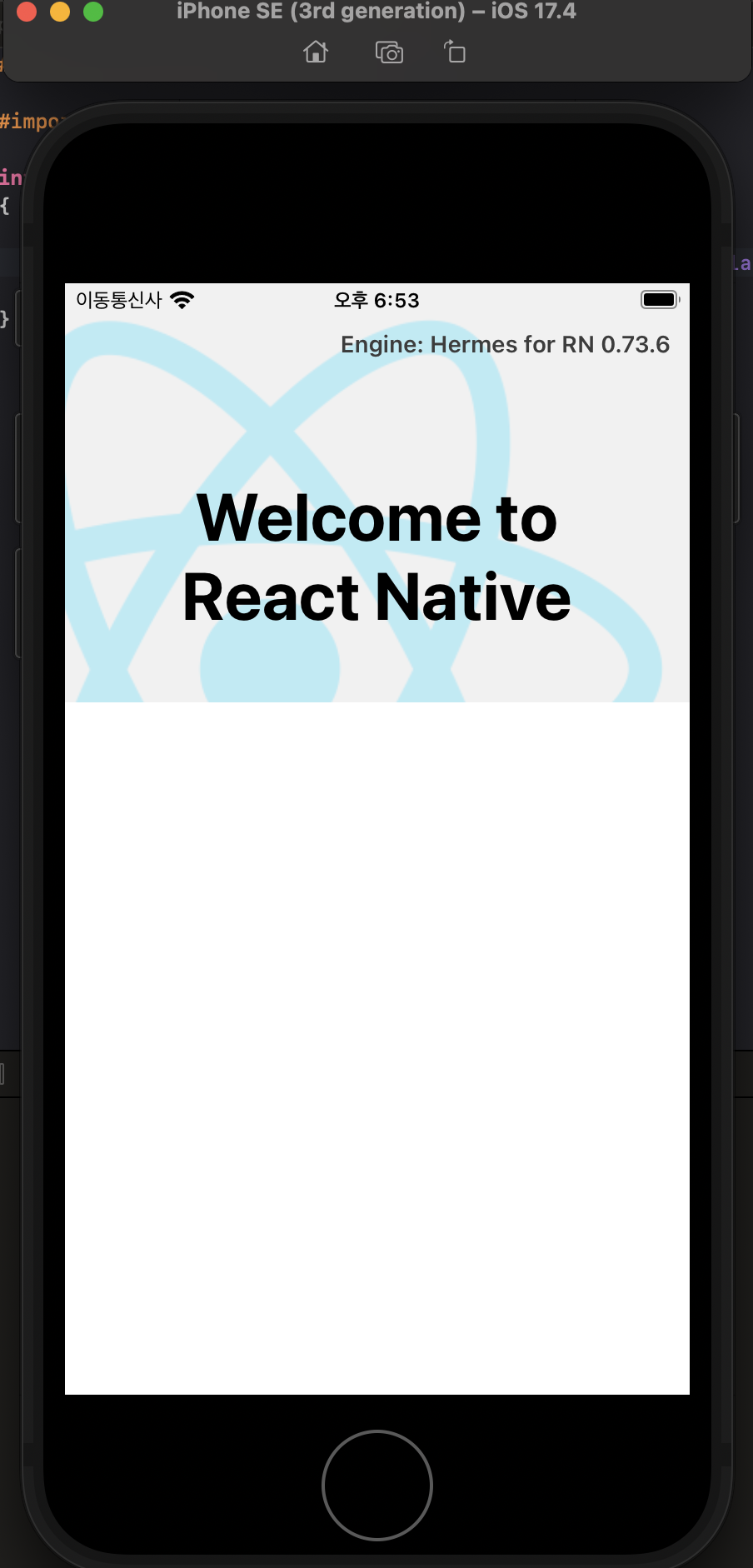
Xcode에서 iOS simulator를 잘 설치하였다면 안드로이드처럼 아래 command를 통해 실행된다.
npm start
i

아래쪽이 비어 있는 이유는 Hot Reloading을 테스트해보기 위해 지웠기 때문이다..
2) 실기기 (Real Device)
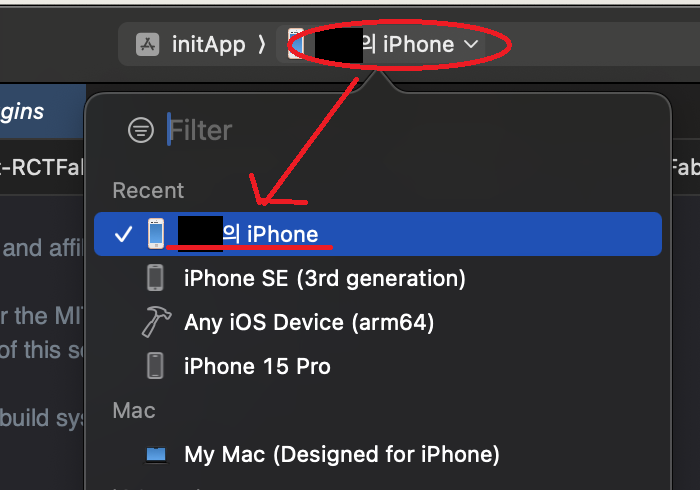
케이블로 iOS 기기와 컴퓨터를 연결한 후, Xcode에서 앱을 빌드할 기기를 실제 기기로 설정한 후 빌드한다.

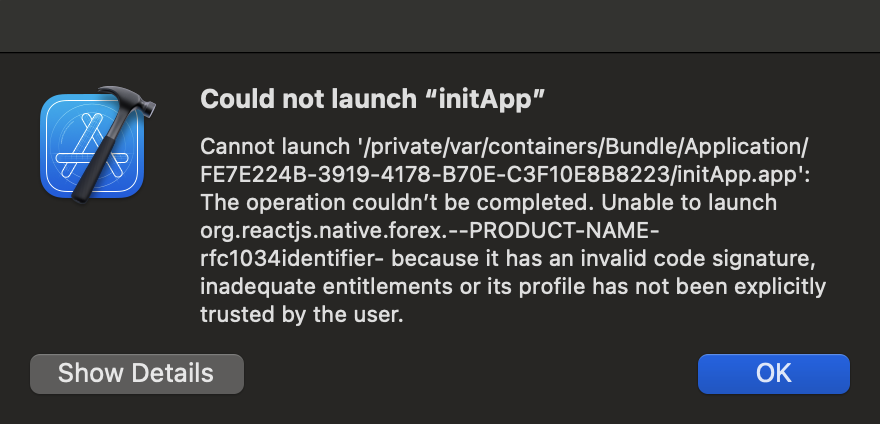
설정이 처음이라면 아마 Xcode에 이런 알림창이 뜰 것이다.

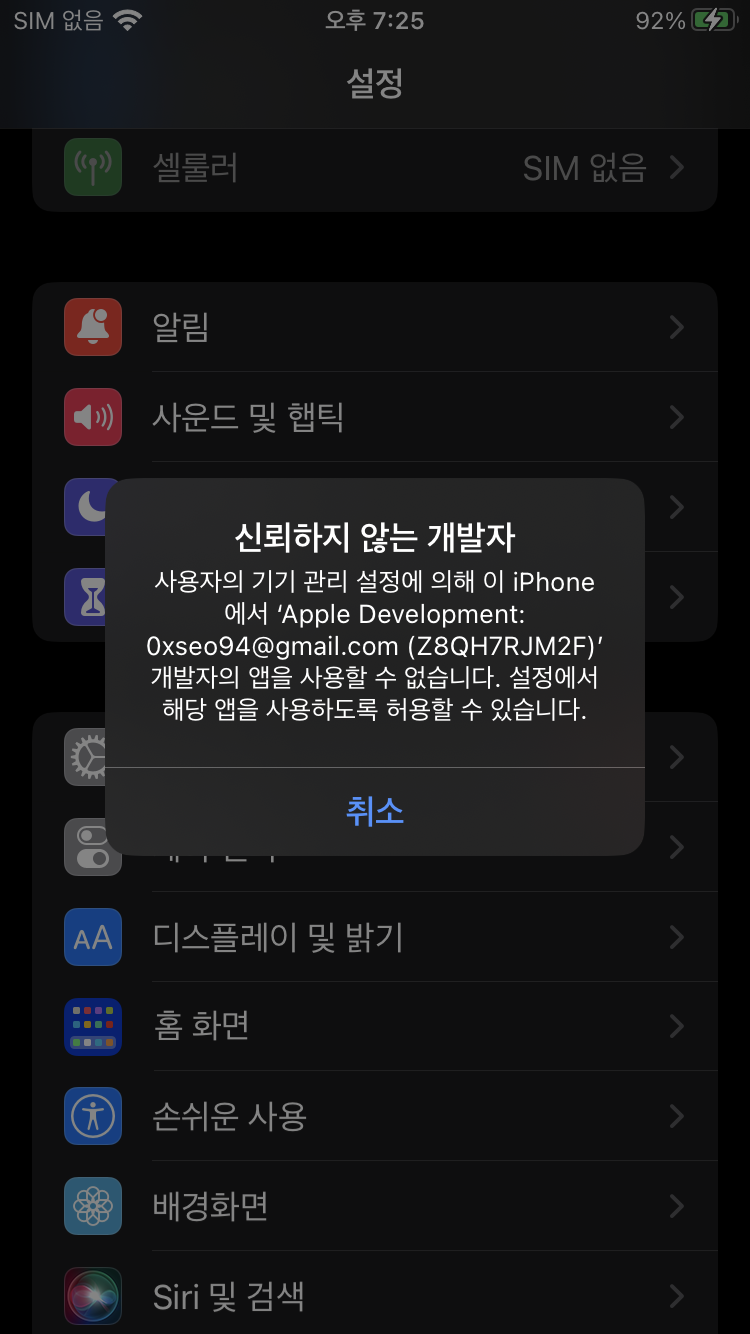
그리고 iOS 기기에서는 이러한 모달이 뜰 것이다.

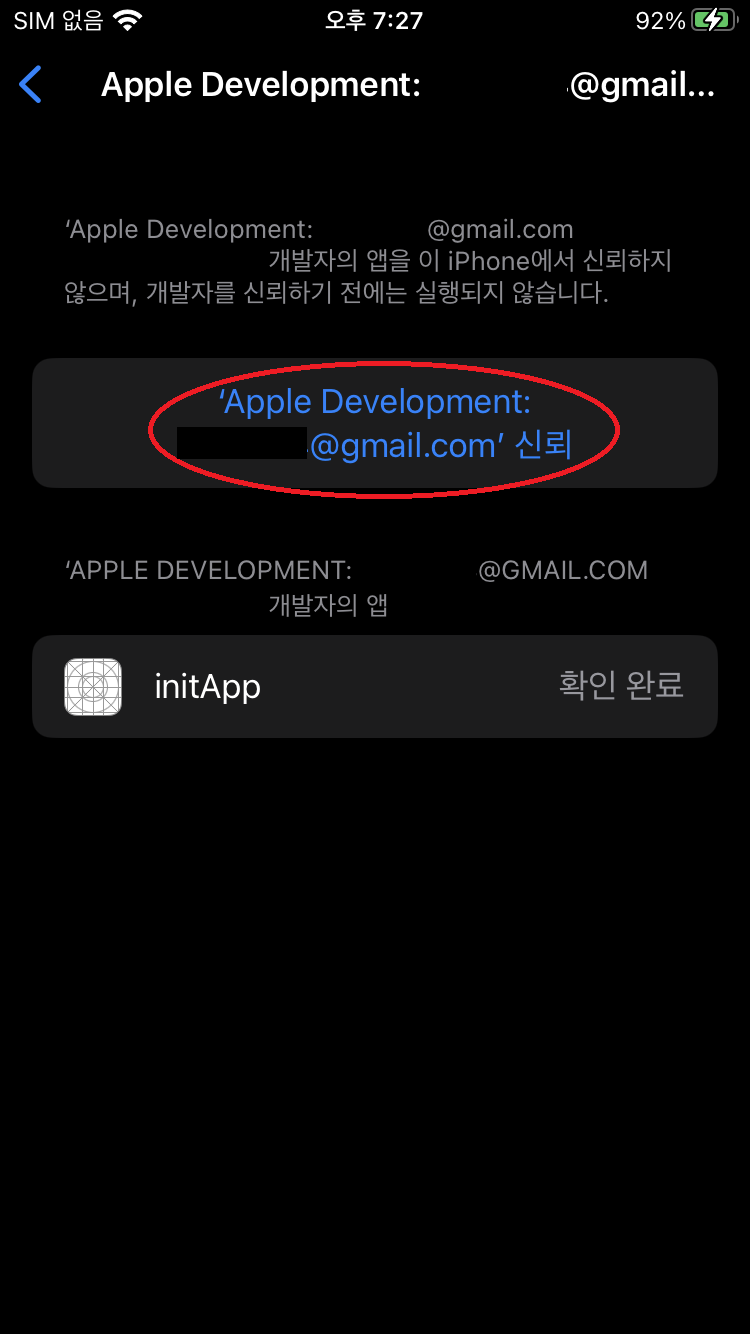
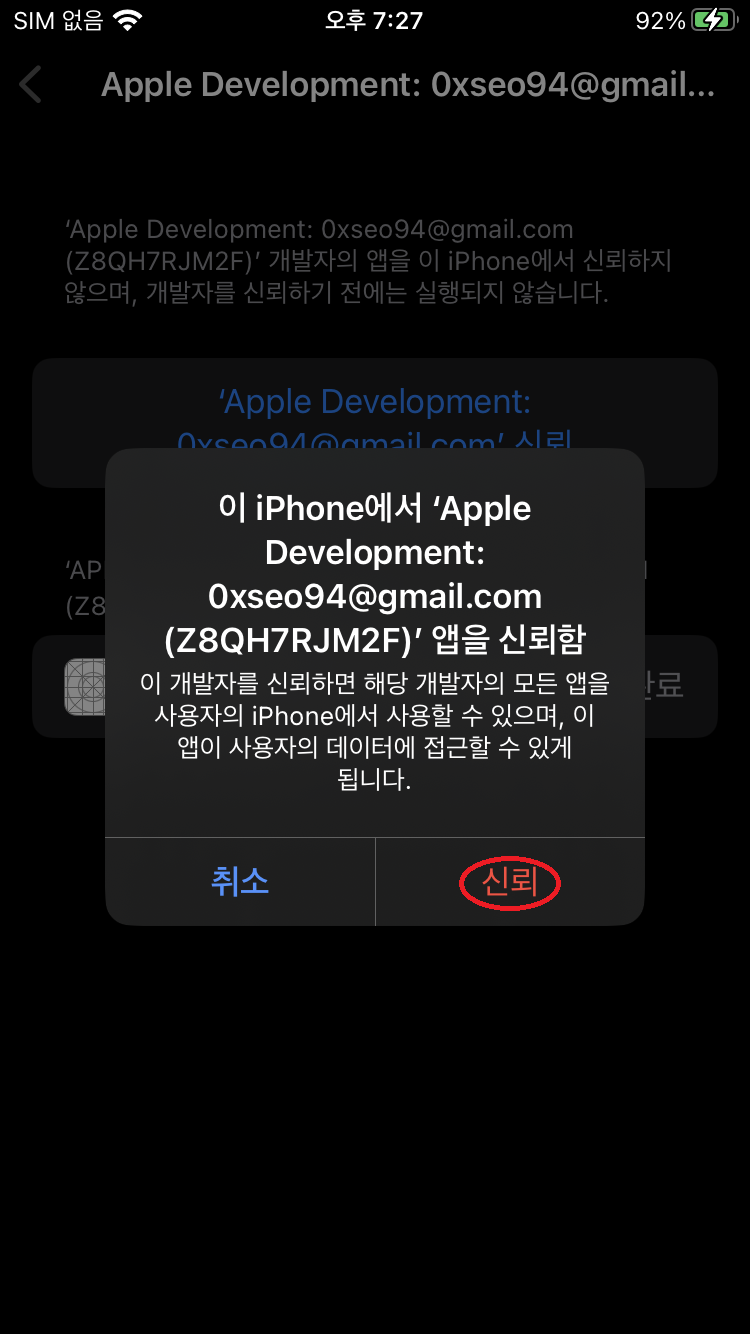
설정 > 일반 > VPN 및 기기 관리 > 개발자 앱 항목에서 자신의 개발자 계정을 선택하고 '신뢰함'을 선택하면 된다.


그 후 Xcode에서 다시 빌드하면 성공!
'React Native > General' 카테고리의 다른 글
| [React Native] 리액트 네이티브에서 커스텀 폰트 일괄 적용하기 (0) | 2024.07.30 |
|---|---|
| [React Native] Flatlist에 onScrollToIndexFailed 설정하기 (0) | 2024.07.08 |
| [React Native] 리액트 네이티브에서 가로모드/세로모드 제한/허용하기 (0) | 2024.07.05 |
| [React Native] M3 Macbook Pro에 리액트 네이티브(React-Native-Cli) 초기 세팅하기 (개발 환경 구축부터 Android, iOS 기기 Build까지) (3) | 2024.04.16 |


